이전포스트
[Django] 1. 개발 환경 설정 https://wroni.tistory.com/4
[Django] 2 - 1. URL과 View https://wroni.tistory.com/5
[Django] 2 - 2. 모델 https://wroni.tistory.com/6
[Django] 2 - 3. 장고 관리자 https://wroni.tistory.com/7
[Django] 2 - 4. 조회와 템플릿 https://wroni.tistory.com/8
[Django] 2 - 5. URL과 네임스페이스, 2 - 6. 데이터 저장 https://wroni.tistory.com/9
[Django] 2 - 7. 스태틱 https://wroni.tistory.com/10
[Django] 2 - 8. 부트스트랩 https://wroni.tistory.com/11
[Django] 2 - 9. 템플릿 상속 https://wroni.tistory.com/12
[Django] 2 - 10. 폼 https://wroni.tistory.com/13
3 - 1. 네비게이션바
1. 네비게이션바
메인페이지로 돌아갈 수 있도록 네비게이션바를 만들자.
아무곳에서나 pybo를 클릭하면 pybo:index 페이지로 이동하도록 한다.
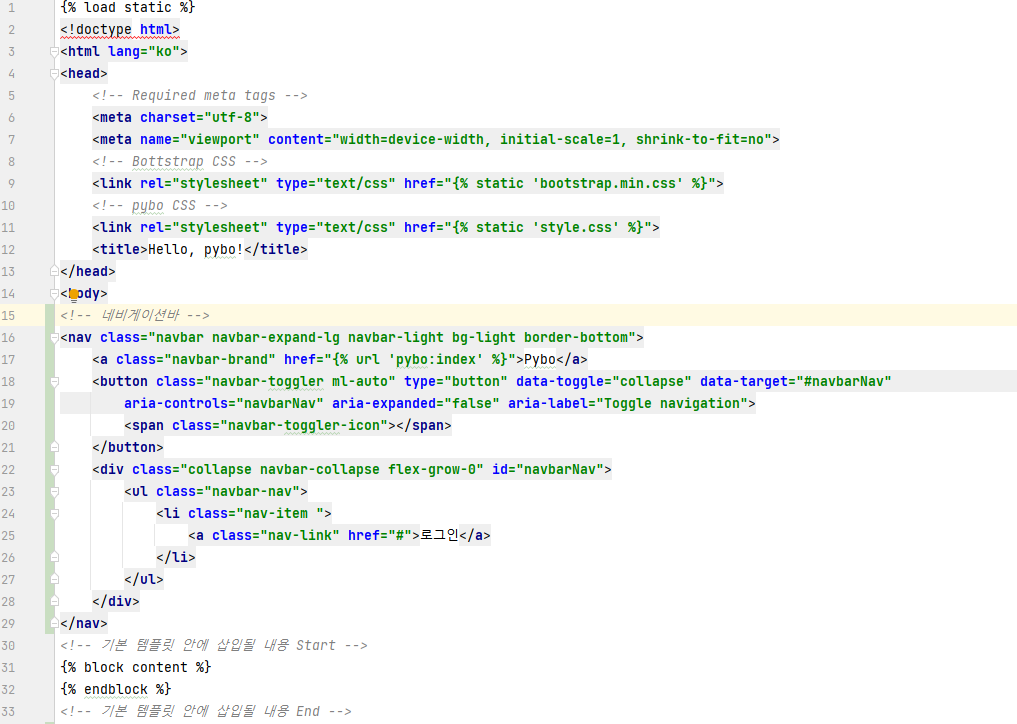
파일 : C:\projects\mysite\templates\base.html

<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler ml-auto" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-grow-0" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item ">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</nav>
기존 base.html에서 해당 코드를 추가해주면 된다. 위치는 보이는 바와 같이 body 태그 시작 부분에서부터 추가해주면 된다.
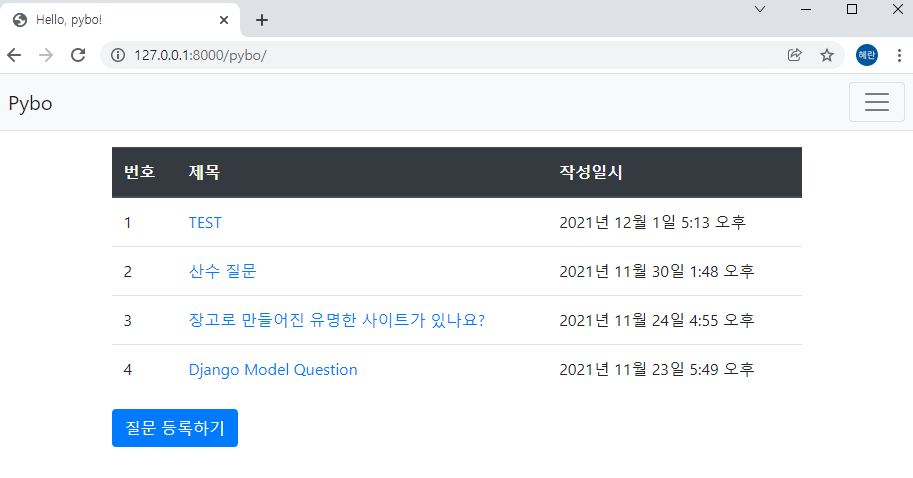
이제 질문 목록 페이지를 요청하면 화면 상단 왼쪽에 Pybo라는 네비게이션바가 보일 것이다.

이제 Pybo를 클릭하면 메인 페이지로 돌아갈 수 있다.
참고로 화면을 최소화시키면,

오른쪽 상단에 메뉴 같은 버튼이 뜨는데, 이게 뜨면서 로그인 링크가 사라진다.
부트스트랩은 브라우저의 크기가 작아지면 네비게이션 바에 있는 링크들을 이 작은 메뉴 버튼에 숨긴다.
하지만 메뉴 버튼을 클릭해도 아무런 변화가 없다. 이유는, 부트스트랩 자바스크립트 파일이 base.html 파일에 포함되지 않았기 때문이다. 또 부트스트랩 자바스크립트는 제이쿼리(jQuery) 기반이므로 제이쿼리 자바스크립트 파일도 필요하다.
부트스트랩 자바스크립트 파일은 이미 다운로드 받은 bootstrap-4.6.1-dist.zip 압축파일에 있으므로 다음 위치에 복사한다.
압축파일내 경로 : bootstrap-4.6.1-dist.zip\bootstrap-4.6.1-dist\js\bootstrap.min.js
붙여 넣을 위치 : C:\projects\mysite\static\bootstrap.min.js
제이쿼리는 다음 URL에서 다운 받으면 된다
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
해당 사이트에서 "Download the compressed, proudcion jQuery 3.6.0" 이라고 되어 있는 링크를 "다른이름으로 저장하기"로 저장하면 "jquery-3.6.0.min.js" 파일을 다운로드 할 수 있다.
이제 다운로드 받은 "jquery-3.6.0.min.js" 파일을 다음 위치에 붙여넣자.
C:\projects\mysite\static\jquery=3.6.0.min.js

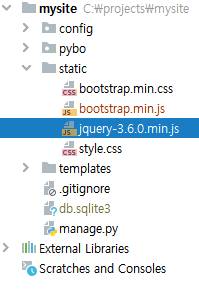
이처럼 C:\projects\mysite\static 디렉터리 하위에 bootstrap.min.js 파일과 jquery-3.6.0.min.js 파일이 위치해야 한다.
이제 추가한 두 개의 자바스크립트 파일을 사용할 수 있도록 base.html의 </body> 태그 바로 위에 다음처럼 추가한다.
<!-- JQuery JS -->
<script src="{% static 'jquery-3.6.0.min.js' %}"></script>
<!-- Bootstrap JS -->
<script src="{% static 'bootstrap.min.js' %}"></script>
</body>
bootstrap.min.js는 jquery-3.6.0.min.js를 필요로 하기 때문에 jquery-3.6.0.min.js 를 먼저 적어주어야 한다. 순서 주의.

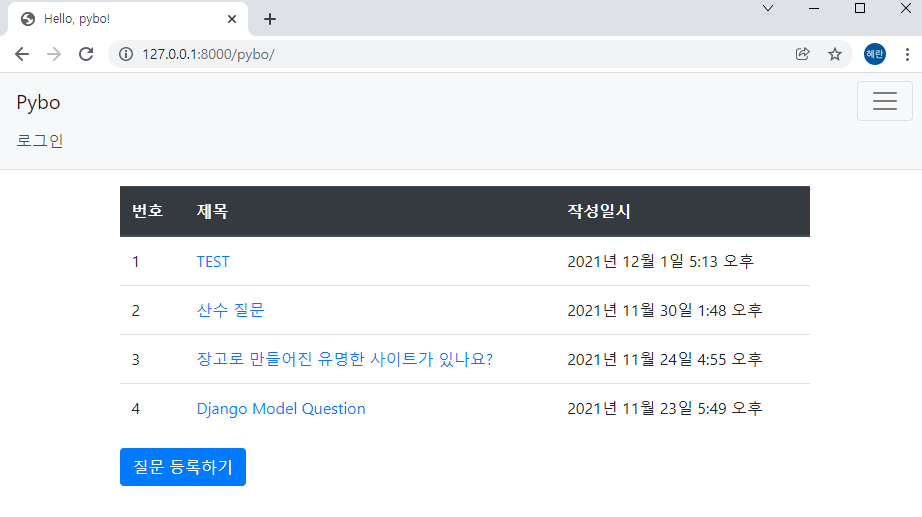
이렇게 수정 후 메뉴 버튼 클릭하면 숨겨진 로그인 링크가 다음처럼 표시된다.
2. include
장고에는 템플릿의 특정 위치에 다른 템플릿을 삽입할 수 있는 include 태그가 있다. include 태그는 템플릿에서 특정 영역이 반복적으로 사용될 경우 중복을 없애기 위해 사용한다.
이번에는 include를 이용해서 네비게이션바를 base.html 탬플릿에 포함시켜 보자.
먼저 base.html에 포함시킬 navbar.html 템플릿을 작성할 것이다.
파일 : C:\projects\mysite\templates\navbar.html
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler ml-auto" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-grow-0" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item ">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</nav>
navbar.html의 내용은 base.html의 네비게이션바의 내용과 동일하다.
이제 base.html을 수정하자.
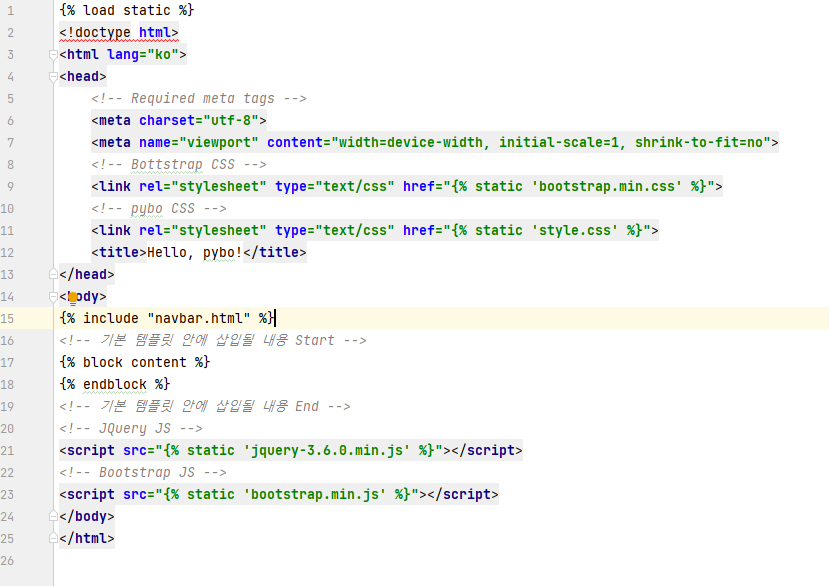
파일: C:\projects\mysite\templates\base.html

base.html에서 네이게이션바 HTML 코드를 삭제하고 navbar.html을 include 태그로 포함시켰다.
※ 본 내용은 django 공부 기록이며, 점프 투 장고를 참고하였습니다.
https://wikidocs.net/book/4223
점프 투 장고
**점프 투 장고 오프라인 책 출간 !! (2020.12)** * [책 구입 안내](https://wikidocs.net/105844)
wikidocs.net
'Django > Django 기초' 카테고리의 다른 글
| [Django] 3 - 3. 템플릿 필터, 3 - 4. 답변 개수 표시 (0) | 2021.12.06 |
|---|---|
| [Django] 3 - 2. 페이징 (0) | 2021.12.02 |
| [Django] 2 - 10. 폼 (0) | 2021.12.01 |
| [Django] 2 - 9. 템플릿 상속 (0) | 2021.11.30 |
| [Django] 2 - 8. 부트스트랩 (0) | 2021.11.29 |


